UITableViewCell嵌套UICollectionView布局
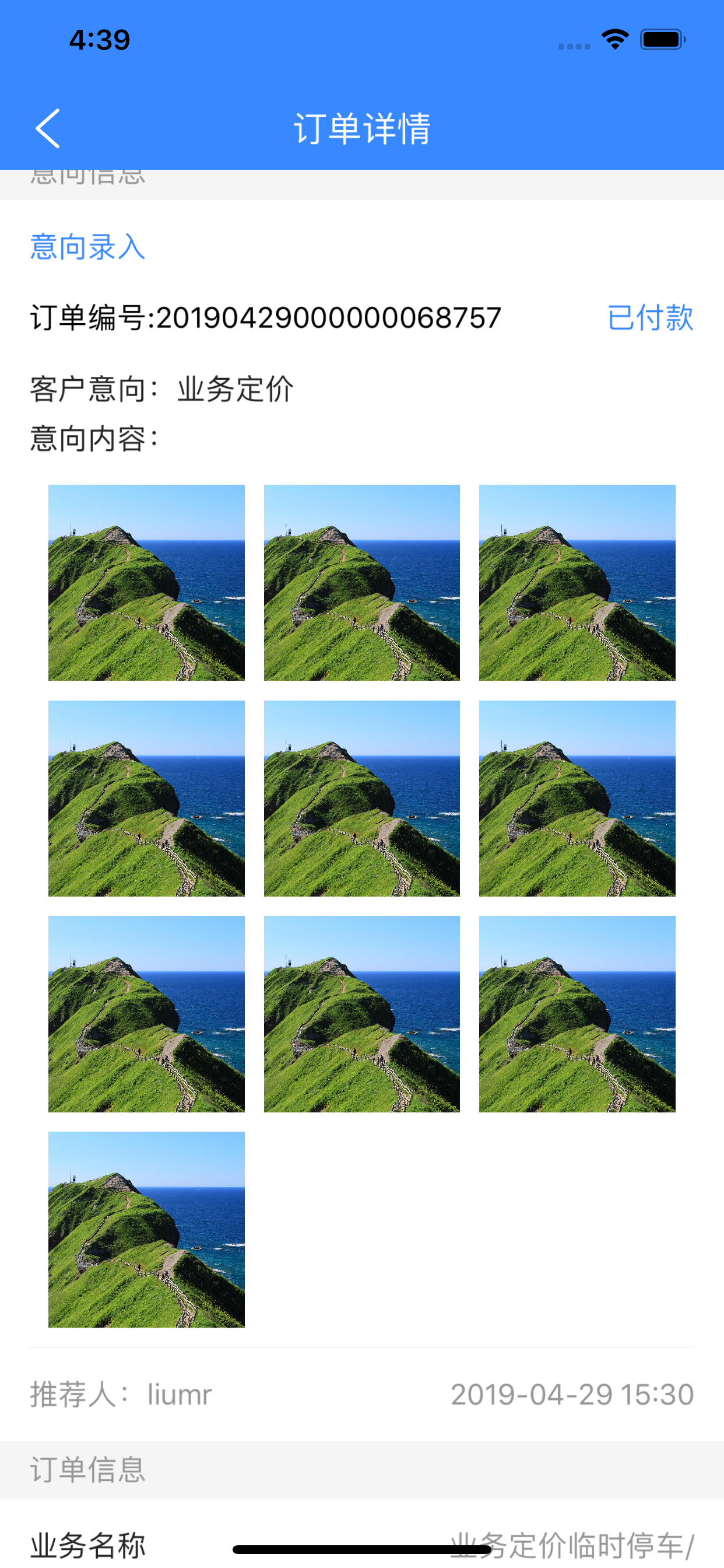
开发中经常遇到 cell 嵌套九宫格展示图片之类的需求,类似于下面的情况。

最简单的办法就是 cell 里面嵌套 collectionView,具体的做法是:
在 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 的代理方法里面这样处理。
OrderDetailsIntentionTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"OrderDetailsIntentionTableViewCell" forIndexPath:indexPath];
[cell configModel:model];
cell.frame = tableView.bounds;
[cell layoutIfNeeded];
[cell.collectionView reloadData];
//heightConstraint 为内嵌的 collectionView 高度约束
cell.heightConstraint.constant = cell.collectionView.collectionViewLayout.collectionViewContentSize.height;
return cell;
在 OrderDetailsIntentionTableViewCell 里面这样设置 collectionView。
UICollectionViewLeftAlignedLayout *flowLayout = [[UICollectionViewLeftAlignedLayout alloc] init];
flowLayout.minimumLineSpacing = 10;
flowLayout.minimumInteritemSpacing = 10;
flowLayout.sectionInset = UIEdgeInsetsMake(0, 10, 0, 10);//top, left, bottom, right
self.collectionView.collectionViewLayout = flowLayout;
self.collectionView.backgroundColor = [UIColor clearColor];
self.collectionView.dataSource = self;
self.collectionView.delegate = self;
self.collectionView.scrollEnabled = NO;
这样写也行
DispatchQueue.main.async(execute: {
self.collectionView.snp.updateConstraints { (make) in
make.edges.equalToSuperview().inset(UIEdgeInsets.init(top: 5, left: 10, bottom: 5, right: 10))
make.height.equalTo(MAXFLOAT).priority(666)
}
self.collectionView.reloadData()
self.collectionView.layoutIfNeeded()
let height = self.collectionView.collectionViewLayout.collectionViewContentSize.height
self.collectionView.snp.updateConstraints { (make) in
make.edges.equalToSuperview().inset(UIEdgeInsets.init(top: 5, left: 10, bottom: 5, right: 10))
make.height.equalTo(height).priority(666)
}
self.collectionView.SSY.parentTableView()?.beginUpdates()
self.collectionView.SSY.parentTableView()?.endUpdates()
})